Ejercicio: mostrar fecha y hora en Kotlin
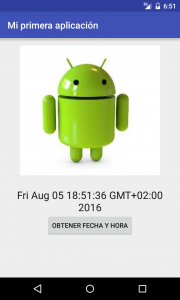
Crear una aplicación que muestre la fecha y hora actual cada vez que se pulse un botón
Se creará una nueva aplicación.
Se añadirán al layout una imagen (en la carpeta /res/drawable), una etiqueta y un botón.
El nombre de la imagen no debe contener el símbolo – ni mayúsculas.
Android OS icon by Icons8
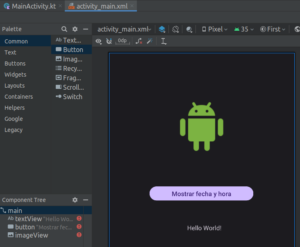
Layout:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="333dp"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button" />
<Button
android:id="@+id/button"
android:layout_width="231dp"
android:layout_height="0dp"
android:layout_marginBottom="47dp"
android:text="Mostrar fecha y hora"
app:layout_constraintBottom_toTopOf="@+id/textView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="92dp"
android:layout_marginBottom="57dp"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/icons8_android" />
</androidx.constraintlayout.widget.ConstraintLayout>
Formas de tratar el evento click del botón:
Respondiendo al click del botón
MainActivity.kt
class MainActivity : AppCompatActivity(), View.OnClickListener {
lateinit var boton: Button
lateinit var texto: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// enableEdgeToEdge()
setContentView(R.layout.activity_main)
texto = findViewById<View>(R.id.textView) as TextView
boton = findViewById<View>(R.id.button) as Button
boton.setOnClickListener(this)
actualizar();
}
override fun onClick(v: View?) {
if (v === boton) {
actualizar()
}
}
private fun actualizar() {
texto.text = Date().toString()
}
}


Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.