Jetpack Compose
Uso de Jetpack Compose
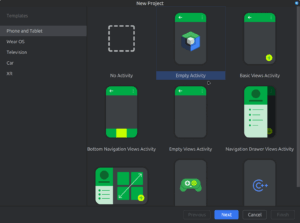
Creación de un nuevo proyecto con Jetpack Compose: firstCompose
MainActivity
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
FirstComposeTheme {
Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->
Greeting(
name = "Android",
modifier = Modifier.padding(innerPadding)
)
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
FirstComposeTheme {
Greeting("Android")
}
}
Modificación del código
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContent {
FirstComposeTheme {
/*
Scaffold(modifier = Modifier.fillMaxSize()) { innerPadding ->
Greeting(
name = "Android",
modifier = Modifier.padding(innerPadding)
)
}
*/
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
Saludo(
name = "World",
)
}
}
}
}
}
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
FirstComposeTheme {
Greeting("Android")
}
}
@Composable
fun Saludo(name: String) {
Text(
text = "Hello $name!",
)
}
@Preview(showBackground = true)
@Composable
fun SaludoPreview() {
FirstComposeTheme {
Saludo("World")
}
}
Curso de Jetpack Compose (en cursokotlin.com):
Introducción a Jetpack Compose
LazyColumn
Pregunta a perplexity.ai: genera el código en kotlin para crear un lazycolumn con los números del 1 al 10
Aquí tienes un ejemplo mínimo en Kotlin con Jetpack Compose que crea un LazyColumn mostrando los números del 1 al 10 de forma eficiente y con espaciado entre ítems.
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.PaddingValues
import androidx.compose.foundation.lazy.LazyColumn
import androidx.compose.foundation.lazy.items
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.unit.dp
@Composable
fun NumerosUnoAlDiez() {
val numeros = (1..10).toList()
LazyColumn(
contentPadding = PaddingValues(16.dp),
verticalArrangement = Arrangement.spacedBy(8.dp)
) {
items(numeros) { numero ->
Text(text = "Número: $numero")
}
}
}
Este patrón usa LazyColumn para listas verticales que renderizan bajo demanda, y la función items para iterar una lista de datos, tal como recomiendan las guías de Jetpack Compose.
Detalles clave
– LazyColumn crea una lista vertical que sólo compone y mide los elementos visibles, optimizando memoria y rendimiento en listas potencialmente largas.
– La API de ámbito LazyListScope ofrece items(count) e items(lista) para declarar elementos de forma declarativa; en este caso se usa items(lista) con la lista 1..10.
Variantes útiles
– Si necesitas índices, puedes usar itemsIndexed(numeros) { index, item -> … } para acceder al índice y al valor simultáneamente en cada fila.
– Para listas más complejas, puedes añadir encabezados con item { … } y combinar diferentes tipos de filas en el mismo LazyColumn conforme a la guía oficial de listas en Compose.
Más información:
Introducción a Jetpack Compose
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackComposeTutorialTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
//Greeting("Android")
MyComponent()
}
}
}
}
}
// Tutorial 1
// https://www.youtube.com/watch?v=yVIGAvMO3bc&list=PLNdFk2_brsRclwvl8ruCo_q36jVbXcCCx&index=1&pp=iAQB
@Composable
fun MyComponent() {
Row() {
MyImage()
MyTexts()
}
}
@Composable
fun MyImage() {
Image (
painterResource(R.drawable.ic_launcher_foreground),
"Imagen de prueba"
)
}
@Composable
fun MyTexts() {
Column() {
MyText ("Hola Jetpack Compose!")
MyText ("Preparado?")
}
}
@Composable
fun MyText(text: String) {
Text(text)
}
@Preview
@Composable
fun PreviewComponent() {
Row() {
MyComponent()
}
}
/*
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {
Text(
text = "Hello $name!",
modifier = modifier
)
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
JetpackComposeTutorialTheme {
Greeting("Android")
}
}
*/
Conceptos básicos sobre el diseño de Compose
Codelab: Aspectos básicos de Jetpack Compose
Jetpack Compose Tutorial – Step by Step Guide
Curso completo de Jetpack Compose

Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.