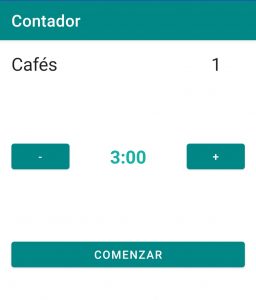
Ejercicio: Contador de cafés

Ejemplo sobre la interfaz de usuario
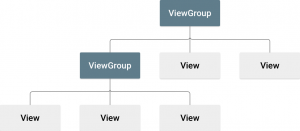
Interfaz de usuario (punto 6 de la unidad 2 en HLC)
Aplicación que permite programar una pausa en minutos para tomar un café y cuando termina cuenta los cafés tomados diariamente.
Lanza un contador descendente hasta un tiempo (en milisegundos) en el futuro, con notificaciones regulares cada cierto intervalo de tiempo (en milisegundos).
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="16dp">
<TextView
android:id="@+id/textView"
android:layout_width="181dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/cafes"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<TextView
android:id="@+id/cuenta"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/cero"
android:textAlignment="center"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="163dp"
android:layout_margin="16dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<Button
android:id="@+id/botonMenos"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/menos" />
<TextView
android:id="@+id/tiempo"
android:layout_width="171dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/cinco"
android:textAlignment="center"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textColor="#14B2A3"
android:textColorLink="#2196F3"
android:textStyle="bold" />
<Button
android:id="@+id/botonMas"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/mas" />
</LinearLayout>
<Button
android:id="@+id/botonComenzar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="@string/comenzar" />
</LinearLayout>
Clase CountDownTimer
Ejemplo de uso:
public class MyCountDownTimer extends CountDownTimer {
public MyCountDownTimer(long startTime, long interval) {
super(startTime, interval);
}
@Override
public void onTick(long millisUntilFinished) {
texto.setText(minutos + ":" + segundos);
. . .
}
@Override
public void onFinish() {
texto.setText("Pausa terminada!!");
. . .
}
}
//contadorTiempo indica los minutos
miContador = new MyCountDownTimer(contadorTiempo * 60 * 1000, 1000);
miContador.start();
Ayuda: How to make a countdown timer in Android?
en el fichero build.gradle se deben añadir estas líneas:
buildFeatures {
viewBinding true
}
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
binding = ActivityMainBinding.inflate(getLayoutInflater());
View view = binding.getRoot();
setContentView(view);
}
}
Ejercicio 1 de la tarea online de la unidad 2 en HLC


Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.