Ejercicio: Contador de cafés en Kotlin
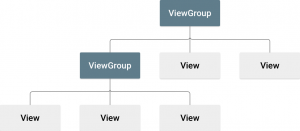
Ejemplo sobre la interfaz de usuario
Interfaz de usuario (punto 6 de la unidad 2 en HLC)
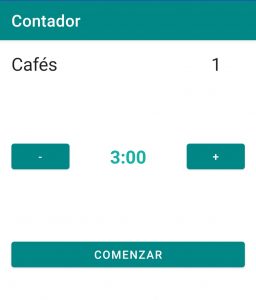
Aplicación que permite programar una pausa en minutos para tomar un café y cuando termina cuenta los cafés tomados diariamente.
Lanza un contador descendente hasta un tiempo (en milisegundos) en el futuro, con notificaciones regulares cada cierto intervalo de tiempo (en milisegundos).
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="16dp">
<TextView
android:id="@+id/textView"
android:layout_width="181dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/cafes"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
<TextView
android:id="@+id/cuenta"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/cero"
android:textAlignment="center"
android:textAppearance="@style/TextAppearance.AppCompat.Large" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="163dp"
android:layout_margin="16dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<Button
android:id="@+id/botonMenos"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/menos" />
<TextView
android:id="@+id/tiempo"
android:layout_width="171dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/cinco"
android:textAlignment="center"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textColor="#14B2A3"
android:textColorLink="#2196F3"
android:textStyle="bold" />
<Button
android:id="@+id/botonMas"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="@string/mas" />
</LinearLayout>
<Button
android:id="@+id/botonComenzar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:text="@string/comenzar" />
</LinearLayout>
strings.xml
<resources>
<string name="app_name">Contador</string>
<string name="cafes">Cafés</string>
<string name="cero">0</string>
<string name="menos">-</string>
<string name="cinco">5:00</string>
<string name="mas">+</string>
<string name="comenzar">Comenzar</string>
</resources>
Clase CountDownTimer
Ejemplo de uso:
inner class MyCountDownTimer(millisInFuture: Long, countDownInterval: Long : CountDownTimer(millisInFuture, countDownInterval) {
override fun onTick(millisUntilFinished: Long) {
// actualizar el tiempo en la etiqueta
}
override fun onFinish() {
texto.setText("Pausa terminada!!")
// acciones al finalizar el contador descendente
}
}
contadorDescendente = MyCountDownTimer((contador.obtenerTiempo() * 60 * 1000).toLong(), 1000)
contadorDescendente.start()
en el fichero build.gradle se deben añadir estas líneas:
buildFeatures {
viewBinding = true
}
Contador.kt
class Contador {
private val DESCANSO = 5
private var cafes: Int//número de cafés
private var tiempo: Int // tiempo de la pausa en minutos
constructor() {
cafes = 0
tiempo = DESCANSO
}
constructor(c: Int, t: Int) {
cafes = c
tiempo = t
}
fun aumentarTiempo(): String {
tiempo += 1
return tiempo.toString() + ":00"
}
fun disminuirTiempo(): String {
tiempo -= 1
if (tiempo < 1) tiempo = 1
return tiempo.toString() + ":00"
}
fun obtenerTiempo(): Int {
return tiempo
}
fun aumentarCafes(): String {
cafes += 1
return cafes.toString()
}
}
MainActivity.kt
class MainActivity : AppCompatActivity(), View.OnClickListener {
private lateinit var binding: ActivityMainBinding
private lateinit var contador: Contador
private lateinit var contadorDescendente: MyCountDownTimer
private val PAUSA = 3
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// setContentView(R.layout.activity_main)
binding = ActivityMainBinding.inflate(layoutInflater)
val view: View = binding.root
setContentView(view)
}
override fun onClick(view: View) {
}
inner class MyCountDownTimer(millisInFuture: Long, countDownInterval: Long) : CountDownTimer(millisInFuture, countDownInterval) {
}
}
Subir el proyecto a un repositorio en Gitlab/Github
Ejercicio 1 de la tarea online de la unidad 2 en HLC


Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.