Fragments en Kotlin
manejo de fragments en Kotlin
Fragments
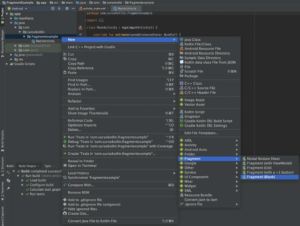
Crear el proyecto FragmentExample
build.gradle
buildFeatures {
viewBinding = true
}
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="blue">#80D8FF</color>
<color name="red">#FF80AB</color>
<color name="purple">#673AB7</color>
</resources>
creación de los 2 fragments
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red">
<Button
android:id="@+id/btnPlus"
android:text="+1"
android:layout_gravity="center"
android:background="@color/red"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</FrameLayout>
fragment_blue.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/blue">
<Button
android:id="@+id/btnPlus"
android:text="+1"
android:layout_gravity="center"
android:background="@color/blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</FrameLayout>
OnFragmentActionsListener.kt
interface OnFragmentActionsListener {
fun onClickFragmentButton()
}
RedFragment.kt
class RedFragment : Fragment() {
private lateinit var _binding: FragmentRedBinding
private val binding get() = _binding
private lateinit var listener: OnFragmentActionsListener
override fun onAttach(context: Context) {
super.onAttach(context)
if (context is OnFragmentActionsListener) {
listener = context
}
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
_binding = FragmentRedBinding.inflate(inflater, container, false)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
// view binding in fragment
binding.btnPlus.setOnClickListener { listener.onClickFragmentButton() }
}
override fun onDetach() {
super.onDetach()
// listener = null
binding.btnPlus.setOnClickListener { }
}
}
BlueFragment.kt
class BlueFragment : Fragment() {
private lateinit var _binding: FragmentBlueBinding
private val binding get() = _binding
private lateinit var listener: OnFragmentActionsListener
override fun onAttach(context: Context) {
super.onAttach(context)
if (context is OnFragmentActionsListener) {
listener = context
}
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
_binding = FragmentBlueBinding.inflate(inflater, container, false)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
//btnPlus = requireView().findViewById(R.id.btnPlus)
binding.btnPlus.setOnClickListener { listener.onClickFragmentButton() }
}
override fun onDetach() {
super.onDetach()
// listener = null
binding.btnPlus.setOnClickListener { }
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:name="com.example.fragmentexample.RedFragment"
android:id="@+id/first"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<fragment
android:name="com.example.fragmentexample.BlueFragment"
android:id="@+id/second"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
MainActivity.kt
class MainActivity : AppCompatActivity(), OnFragmentActionsListener {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// setContentView(R.layout.activity_main)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
}
override fun onClickFragmentButton() {
Toast.makeText(this, "El botón ha sido pulsado", Toast.LENGTH_SHORT).show()
}
}
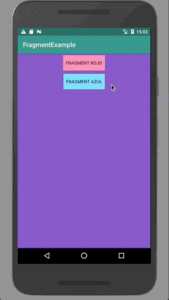
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/purple"
android:orientation="vertical">
<Button
android:id="@+id/btnRed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:padding="8dp"
android:layout_margin="5dp"
android:background="@color/red"
android:text="Fragment rojo" />
<Button
android:id="@+id/btnBlue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:layout_gravity="center_horizontal"
android:layout_margin="5dp"
android:background="@color/blue"
android:text="Fragment azul" />
<FrameLayout
android:id="@+id/fragmentContainer"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
MainActivity.kt
class MainActivity : AppCompatActivity(), OnFragmentActionsListener {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// setContentView(R.layout.activity_main)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
// replaceFragment(RedFragment())
binding.btnRed.setOnClickListener { replaceFragment(RedFragment()) }
binding.btnBlue.setOnClickListener { replaceFragment(BlueFragment()) }
}
private fun replaceFragment(fragment: Fragment){
val fragmentTransaction = supportFragmentManager.beginTransaction()
fragmentTransaction.replace(binding.fragmentContainer.id, fragment)
fragmentTransaction.addToBackStack(null)
fragmentTransaction.commit()
}
override fun onClickFragmentButton() {
Toast.makeText(this, "El botón ha sido pulsado", Toast.LENGTH_SHORT).show()
}
}
Bottom navigation:
How to create bottom navigation in Android using Kotlin
Más información:
Chip Bottom Navigation Bar in Android with Kotlin



Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.