Primera aplicación en Kotlin

Creación de una app en Kotlin
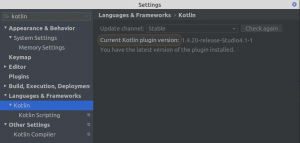
Soporte de kotlin en Android Studio:
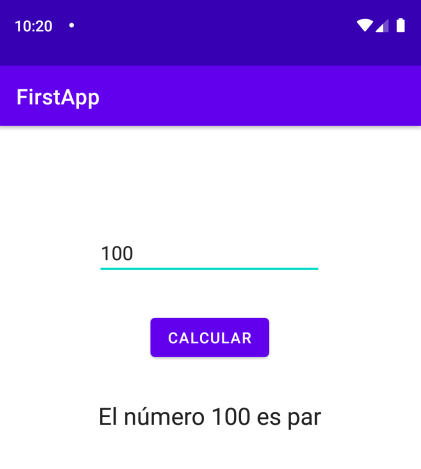
Ejercicio: Crear una aplicación en Kotlin que compruebe si un número es par o impar

plugins {
id 'com.android.application'
id 'kotlin-android'
}
android {
compileSdkVersion 32
buildToolsVersion "30.0.2"
buildFeatures {
viewBinding true
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="96dp"
android:ems="10"
android:inputType="number"
android:text="100"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="@string/calcular"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/resultado"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button"
app:layout_constraintVertical_bias="0.082" />
</androidx.constraintlayout.widget.ConstraintLayout>
strings.xml
<resources>
<string name="app_name">First App Kotlin</string>
<string name="calcular">Calcular</string>
<string name="resultado">RIntroduzca un nº y pulse el botón Calcular</string>
</resources>
MainActivity.kt
class MainActivity : AppCompatActivity(), View.OnClickListener {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
binding.textView.text = "Introduzca un nº y pulse el botón Calcular"
binding.button.setOnClickListener(this)
/*
binding.button.setOnClickListener {
var message : String
var n = binding.editText.text.toString().toInt()
if (n % 2 == 0) {
message = "par"
} else {
message = "impar"
}
binding.textView.text = "El número $n es $message"
}
*/
}
override fun onClick(p0: View?) {
var message: String = ""
var n = 1
var error: Boolean = false
if (p0 == binding.button) {
if (binding.editText.text.isEmpty()) {
message = " Debe introducir un número"
Toast.makeText(this, message, Toast.LENGTH_SHORT).show()
} else {
try {
n = binding.editText.text.toString().toInt()
} catch (e: NumberFormatException) {
message = "Error: $e.message.toString()"
Log.e("Error", message)
error = true
}
if (!error) {
if (n % 2 == 0) {
message = "El número $n es par"
} else {
message = "El número $n es impar"
}
}
}
binding.textView.text = message
}
}
}

Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.