Validar número con JavaFX

Ejemplo: Validar un número usando JavaFX
JavFXvalidarInteger.java
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
/**
* José Javier Bermúdez Hernández
*
* Validar JavaFX TextField como Integer
*/
public class JavaFXvalidarInteger extends Application {
@Override
public void start(Stage primaryStage) {
// Crear etiqueta para escribir lo qeu se pide al usuario
Label etiInfo = new Label();
etiInfo.setText("Introduzca un número entero:");
// Crear campo de texto donde se espera que se escriba el número
TextField textIn = new TextField();
// Crear etiqueta donde el programa escribirá el resultado
Label etiRespuesta = new Label();
// Crear botón de aceptar
Button boton = new Button("Aceptar");
boton.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent e) {
// Convertir el texto en Integer, sin salta la excepción será porque
// el usuario no introdujo un entero.
try {
Integer i = Integer.parseInt(textIn.getText());
etiRespuesta.setText("Correcto: " + i);
} catch (NumberFormatException excep) {
etiRespuesta.setText("¡No es un entero!");
}
}
});
/*
// Crear manejador de evento para el botón (empleamos notación lambda)
boton.setOnAction((ActionEvent event) -> {
// Convertir el texto en Integer, sin salta la excepción será porque
// el usuario no introdujo un entero.
try{
Integer i = Integer.parseInt(textIn.getText());
etiRespuesta.setText("Correcto: " + i);
}catch (NumberFormatException e){
etiRespuesta.setText("¡No es un entero!");
}
});
*/
// Crear un layout
VBox vBox = new VBox();
vBox.setPadding(new Insets(20));
// Añadir los controles al layout
vBox.getChildren().addAll(etiInfo, textIn, boton, etiRespuesta);
// Crear la escena
Scene scene = new Scene(vBox, 400, 200);
// Establecer el título del escenario
primaryStage.setTitle("Probando validaciones");
// Añadir la escena al escenario
primaryStage.setScene(scene);
// Mostrar el escenario
primaryStage.show();
}
/**
* @param args the command line arguments
*/
public static void main(String[] args) {
launch(args);
}
}
Añadir una variable de entorno a la carpeta lib:
export PATH_TO_FX=/home/nombreUsuario/javafx-sdk-14.0.1/lib
(cambiar nombreUsuario por el nombre del usuario en el equipo)
Compilar la aplicación usando:
javac --module-path $PATH_TO_FX --add-modules javafx.controls JavaFXvalidarInteger.java
Ejecutar la aplicación usando:
java --module-path $PATH_TO_FX --add-modules javafx.controls JavaFXvalidarInteger
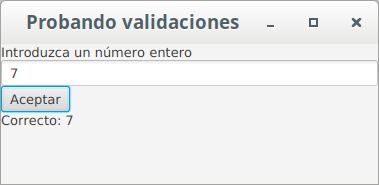
Resultado:
Modificar el aspecto usando estilos
estilos.css:
.background{
-fx-background-color: white;
}
.header{
-fx-font-size: 2em;
-fx-font-family: Arial;
-fx-text-fill: black;
}
/*
Label
*/
.label{
-fx-padding: 5 22 5 22;
-fx-border-color: transparent;
-fx-border-width: 2;
-fx-background-radius: 0;
-fx-background-color: #f0f5ee;
-fx-font-family: Helvetica, Arial, sans-serif;
-fx-font-size: 12pt;
-fx-text-fill: black;
-fx-label-padding: 6;
}
.text-field{
-fx-padding: 5 22 5 22;
-fx-border-color: transparent;
-fx-border-width: 2;
-fx-background-radius: 0;
-fx-background-color: #f0f5ee;
-fx-font-family: Helvetica, Arial, sans-serif;
-fx-font-size: 12pt;
-fx-text-fill: rgb(209, 41, 41);
-fx-label-padding: 6;
}
/*******************************************************************************
* *
* Push Button *
* *
******************************************************************************/
.button {
-fx-padding: 5 22 5 22;
-fx-border-color: transparent;
-fx-border-width: 2;
-fx-background-radius: 0;
-fx-background-color: #cccccc;
-fx-font-family: Helvetica, Arial, sans-serif;
-fx-font-size: 14pt;
-fx-text-fill: black;
-fx-label-padding: 2;
}
.button:hover{
-fx-background-color: #3dc444;
}
.button:pressed, .button:default:hover:pressed
{
-fx-background-color: black;
-fx-text-fill: white;
}
.button:focused
{
-fx-border-color: transparent, black;
-fx-border-width: 1, 1;
-fx-border-style: solid, segments(1, 2);
-fx-border-radius: 0, 0;
-fx-border-insets: 1 1 1 1, 0;
}
.button:disabled, .button:default:disabled
{
-fx-opacity: 0.4;
-fx-background-color: #cccccc;
-fx-text-fill: #212121;
}
.button:default
{
-fx-background-color: #008287;
-fx-text-fill: #ffffff;
}
.button:default:hover{
-fx-background-color: #219297;
}
Poner estilos:
// Crear un layout
VBox vBox = new VBox();
vBox.setPadding(new Insets(20));
vBox.setStyle("-fx-padding: 10;" +
"-fx-border-style: solid inside;" +
"-fx-border-width: 2;" +
"-fx-border-insets: 5;" +
"-fx-border-radius: 5;" +
"-fx-border-color: blue;");
// Añadir los controles al layout
vBox.getChildren().addAll(etiInfo, textIn, boton, etiRespuesta);
// Crear la escena
Scene scene = new Scene(vBox, 400, 200);
// Añadir estilos en fichero css
scene.getStylesheets().add("estilos.css");
// Establecer el título del escenario
primaryStage.setTitle("Probando validaciones");
// Añadir la escena al escenario
primaryStage.setScene(scene);
// Mostrar el escenario
primaryStage.show();
Más información:


Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.